What you'll learn
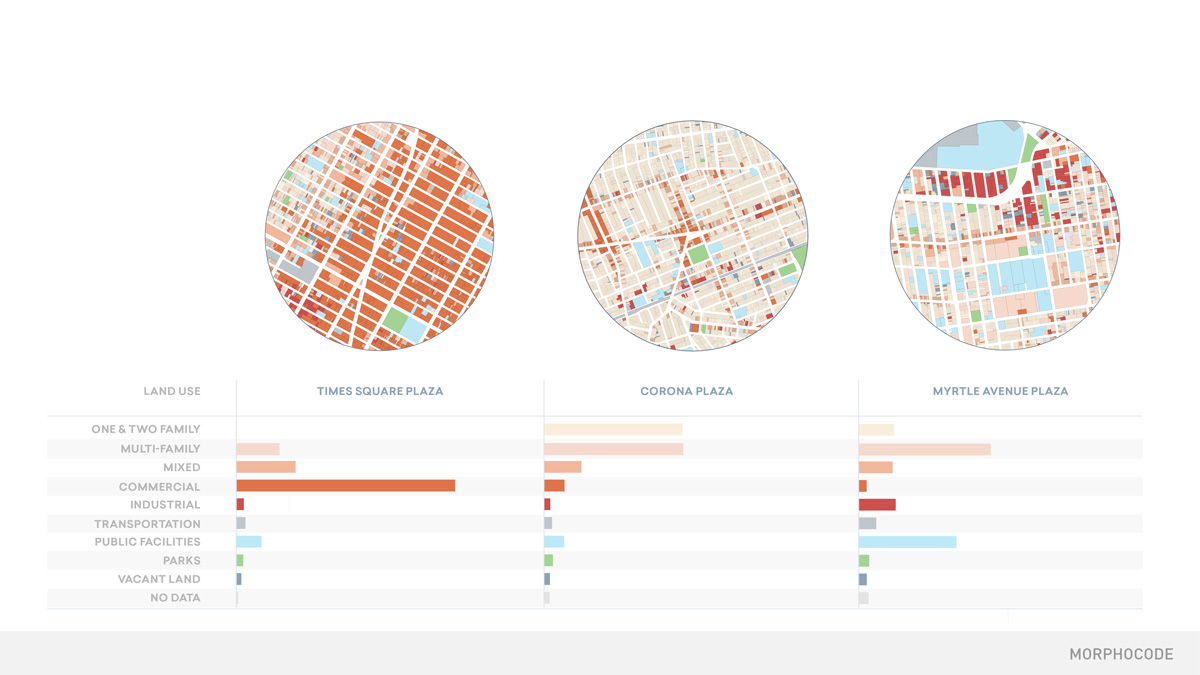
Work with data
Learn how to handle open data sets and common data formats such as CSV, GeoJSON and Shapefiles. Work your way through data attributes, map features and GIS tools.
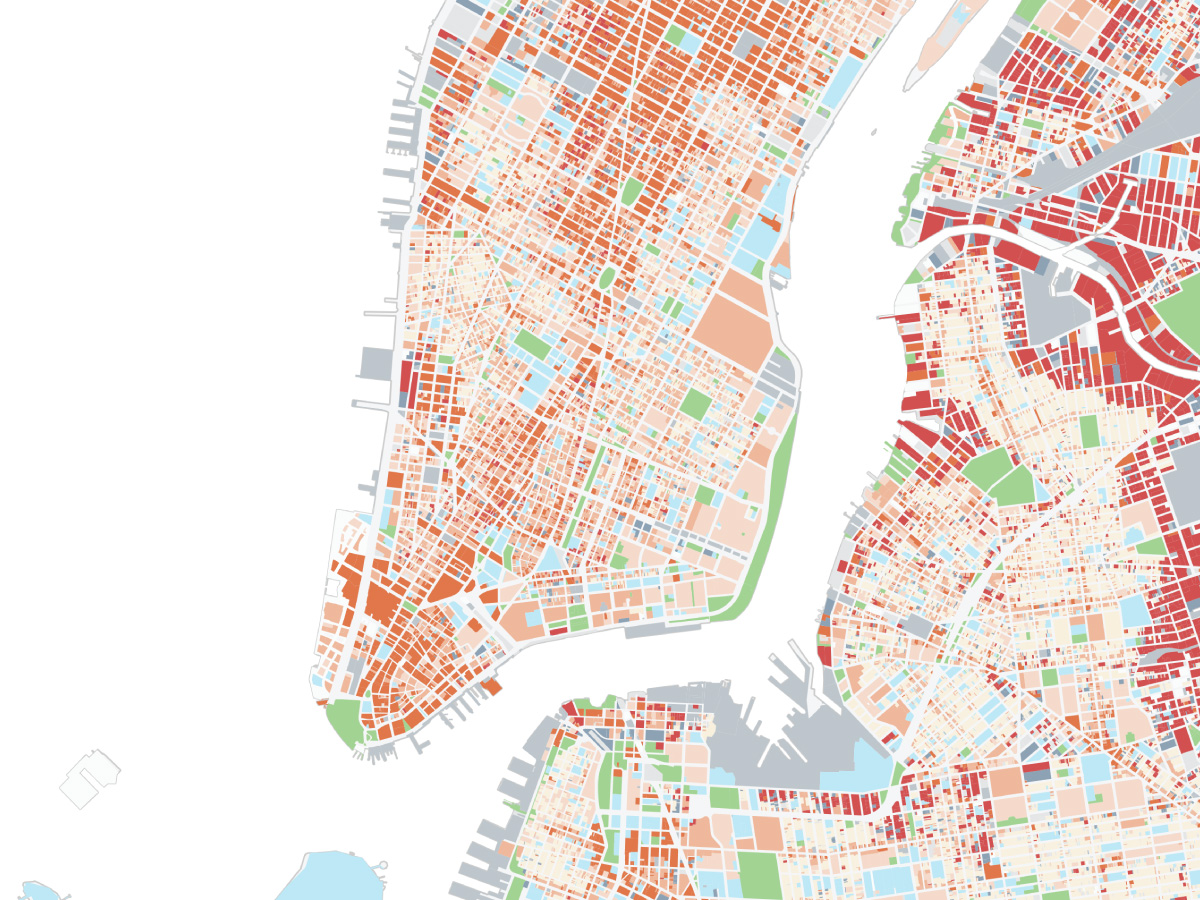
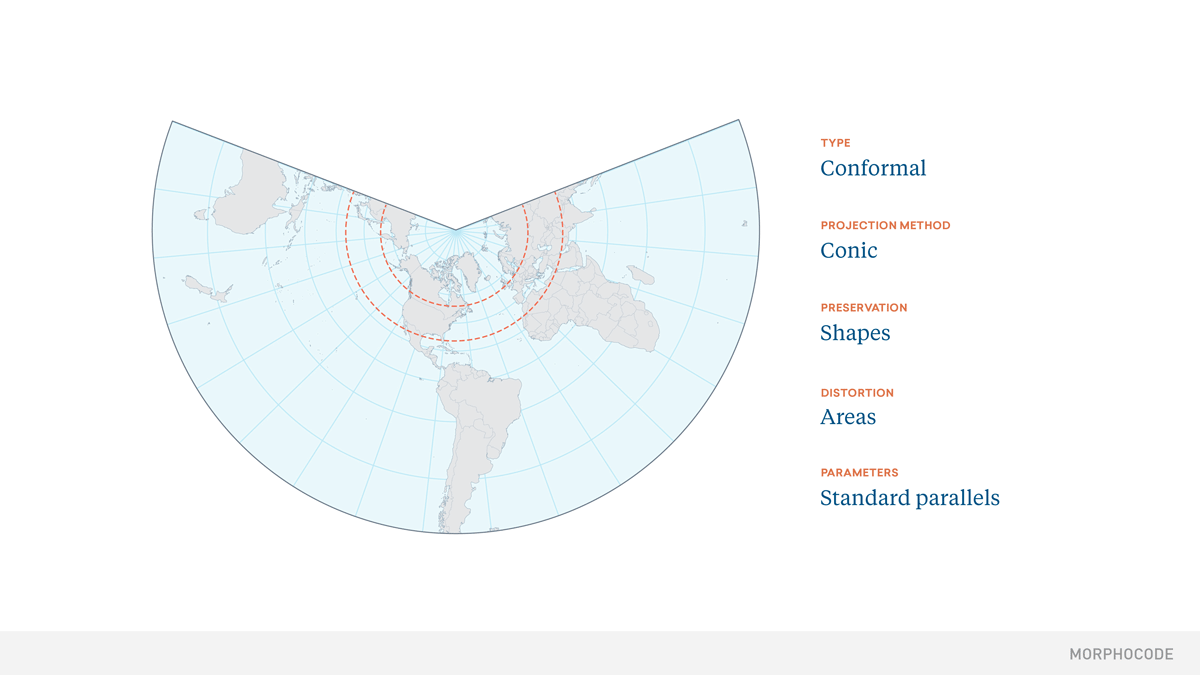
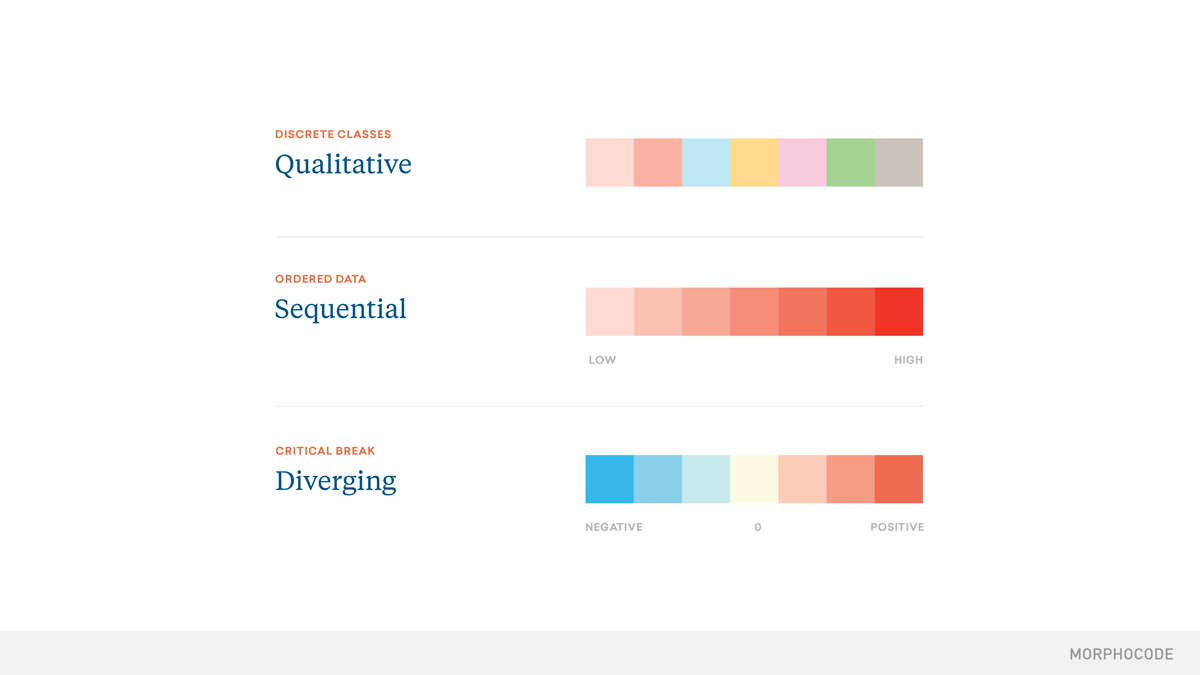
Design Principles
Get familiar with core design principles and best practices in cartography and data visualization. Learn how to encode data with color and gain a better understanding of map perception.
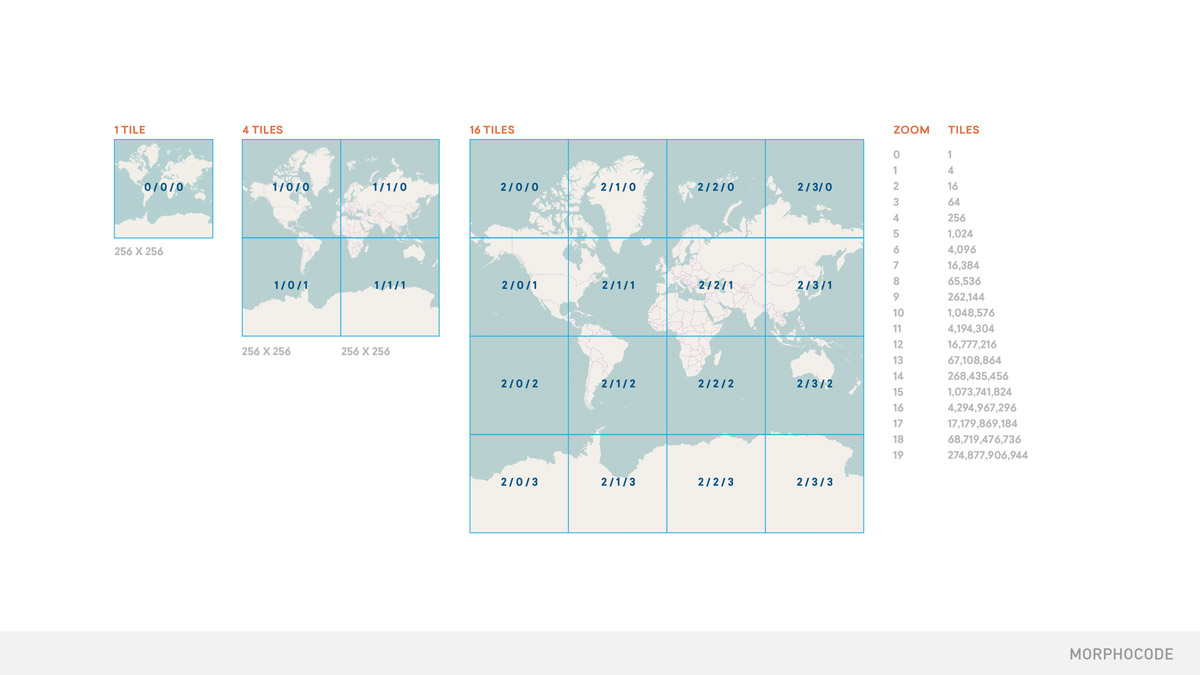
Web Mapping
Bring your maps to the Web. Learn how tiled maps work, how to render the world into map tiles and what makes vector tiles a great choice for interactive web maps.
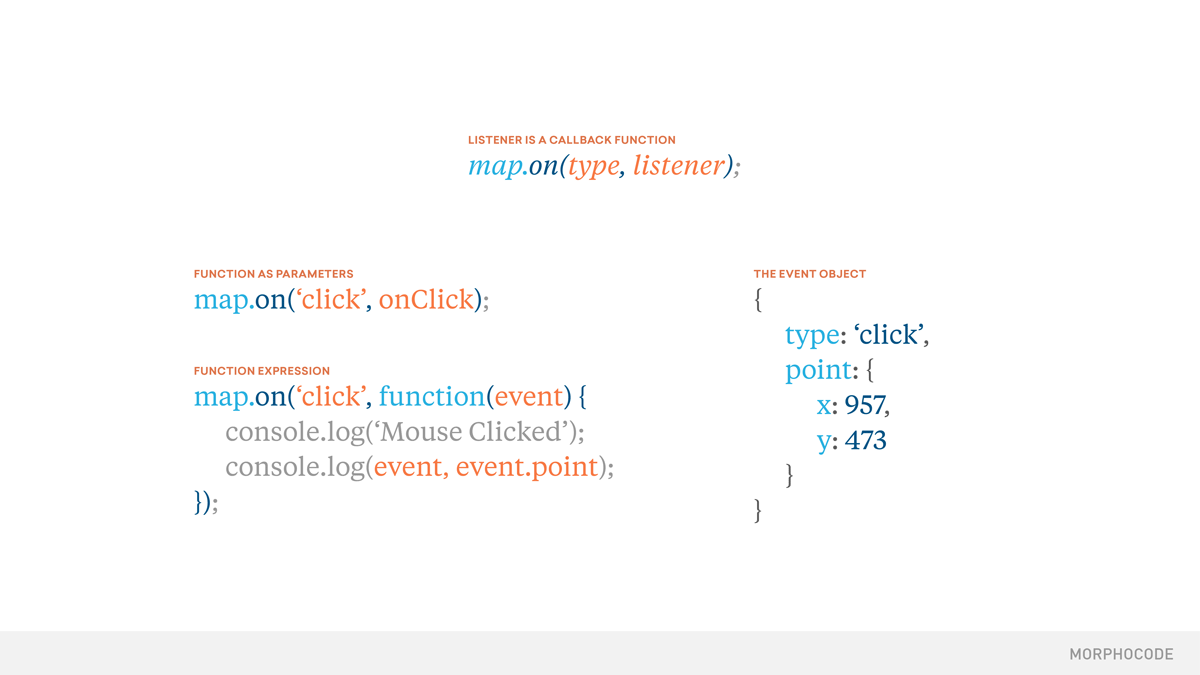
Coding
Coding skills are essential for building dynamic data visualizations. Learn how to work with object structures, variables, expressions, methods and function listeners — all from a web mapping perspective.